Responde estas 10 preguntas para saber si tu web es usable
La usabilidad web es la facilidad con las que las personas interactúan con una herramienta con el fin de alcanzar un objetivo concreto. Por eso, la usabilidad web y la experiencia de usuario (también UX, en inglés User eXperience) consiste en facilitarle el camino en nuestra web para que no se sienta frustrado por no conseguir lo que busca.
Eficacia
Está relacionada con el número de errores que comete el usuario en la consecución de una tarea.
- ¿Consigo encontrar lo que busco?
- ¿Consigo realizar la compra correctamente?
- ¿Cometo algún error o todo es correcto a la primera?
Eficiencia
Está relacionada con el tiempo empleado por el usuario para la consecución de la tarea.
- ¿Cuánto he tardado en encontrar lo que busco?
- ¿Cuánto he tardado en realizar la compra correctamente?
Satisfacción
- ¿Me ha parecido difícil?
- ¿Me he quedado con buena sensación?
- ¿Repetiré y recomendaré esta web?

- La usabilidad web describe en qué medida un sitio web es fácil de usar.
- Si un sitio web es fácil de usar, los usuarios podrán alcanzar mejor los objetivos que persigue el sitio web.
- Por lo tanto, un sitio web con buena usabilidad debe permitir al usuario utilizarlo de forma eficaz e intuitiva.
Pero ahora, vamos al grano. Si queremos saber si estamos aplicando o no las normas más básicas de la usabilidad web, debemos hacernos las siguientes preguntas:
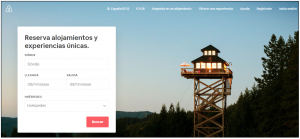
1. ¿Se comunica de manera inmediata y clara el propósito, objetivos y funciones de la página?
Un diseño minimalista es fundamental, evitando información innecesaria que distraiga al usuario. Mejor mantener el sitio web limpio y sencillo. ¡Menos es más!
2. ¿Se mantiene a los usuarios informados acerca de dónde están y lo que está pasando?
Seguro que alguna vez has rellenado un formulario y no sabes se ha enviado correctamente o no… o has comprado un producto y no tienes confirmación de la compra… En este principio de usabilidad es fundamental informar al usuario de lo que está pasando y darle una respuesta en el menor tiempo posible.
Otros ejemplos de este principio son:
- Las barras de carga de las imágenes o de los procesos de descarga de archivos.
- Los Breadcrumbs o migas de pan que nos muestran dónde nos encontramos dentro de la web.
- Los indicadores de los procesos de compra que suelen indicarnos en qué fase nos encontramos.
3. ¿La información se muestra en un orden lógico y natural para el usuario?
Tenemos que conectar con el usuario sobretodo “hablando” su mismo lenguaje, con frases que le sean familiares y pueda reconocer. Usar imágenes e iconos claros.
Un ejemplo es el uso del símbolo de papelera para borrar. Todos sabemos para qué sirve o por lo menos, lo intuimos.
4. ¿Se permite al usuario interactuar con el sitio web de manera fácil y productiva?
Es muy interesante que el usuario pueda personalizar sus acciones más frecuentes para crear atajos y así ahorrar tiempo u ofrecerle un menú de subcategorías sin que tenga que pulsar sobre el menú principal.
5. ¿Tiene el usuario control y libertad sobre la interfaz?
Debemos tener un sitio web preparado para todo tipo de usuarios, desde los más novatos a los más experimentados. Por ejemplo, en Google si no tienes experiencia, simplemente pones lo que quieres buscar y listo. Pero si eres más experimentado puedes usar operadores dentro del buscador. No es necesario conocerlos para usarlos, pero sí llevarás antes a obtener el resultado deseado.

6. ¿El usuario tiene que recordar los pasos?
El usuario debe tener siempre toda la información a mano para que no tenga que recordarla entre distintas secciones. El usuario debe “saber” intuitivamente cómo realizar las acciones, mejor reconocer que memorizar.
7. ¿Se mantiene la consistencia en las diferentes páginas/secciones del sitio?
Parece lógico, ¿no? Si en el Home se presenta el menú arriba la derecha, aunque entres a otra sección, el usuario va a buscar el menú en el mismo lugar.
Del mismo modo, que los botones, textos, enlaces… se comporten de la misma forma a lo largo de todo el sitio.
8. ¿Se siguen los estándares de facto? La estructuración de la página, buscador, logo…
Debemos seguir los parámetros establecidos para que los usuarios no se cuestionen acciones, situaciones o palabras.
Por ejemplo, hace unos años no sabíamos lo que era el “menú hamburguesa” (las 3 líneas horizontales que indican un menú desplegable), y ahora los tenemos completamente asumidos sobre todo en las versiones móviles de las webs y apps.
Otro ejemplo es la asociación de un botón verde para acepta y un rojo para cancelar.

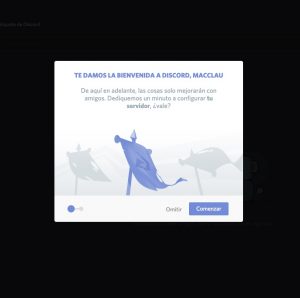
9. Si el usuario tiene dudas, ¿tiene dónde acudir a resolverlas?
Lo mejor es que el sitio web pueda ser usado sin ayuda, pero si se necesitase, debería ser fácil de localizar, en forma de preguntas frecuentes o al más dinámico, como un minitutorial al empezar a usar una aplicación.

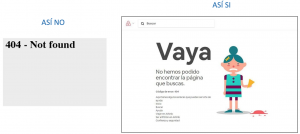
10. ¿Los mensajes de error ayudan a los usuarios a reconocer y solucionar sus errores?
Los mensajes de error deben explicar claramente cuál ha sido el problema e intentar ofrecer al usuario una solución.

En conclusión, ¡tenemos que pensar siempre en el usuario! Todos los que construimos este ecosistema digital debemos ser empáticos y ponernos en el lugar del usuario… Por eso solemos realizar este repaso de los principios de Jakob Nielsen para crear nuestros sitios web.
Aunque parezcan obvios, a veces aparecen fallos de usabilidad en los lugares más insospechados.
